Responsive lay-out FloraXchange
Afgelopen weken zijn we druk bezig geweest met het ombouwen van FloraXchange naar een full-responsive lay-out. Dit houdt in dat FloraXchange nu ook goed gebruikt kan worden op een mobiele telefoon, een tablet en een desktop. Benieuwd wat deze aanpassing nog meer inhoudt? Onderstaand vind je meer informatie over de nieuwe lay-out.
Kleurstelling
De kleurstelling van FloraXchange zal veel neutraler worden dan dat hij momenteel is. Het platform zal meer applicatie-gericht aan gaan voelen. De basis kleuren zijn bekende kleuren die momenteel ook gebruikt worden en geven voldoende contrast om de verschillende onderdelen in het platform te onderscheiden zonder dat ze de aandacht afleiden van de producten die op het platofrm staan. Het nieuwe logo van FloraXchange lift mee op de huisstijl van andere producten die binnen JEM-id gebruikt worden.
Navigatie

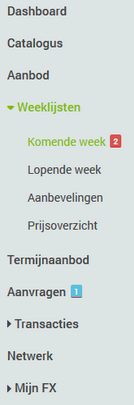
Waar voorheen het menu aan de bovenkant gevonden kon worden, wordt de belangrijkste navigatie nu aan de linkerkant van het platform getoond. We hebben het menu verplaatst om voldoende ruimte te geven voor de toekomstige uitbreidingen. Voorheen waren we snel geneigd om bepaalde onderdelen samen te voegen op 1 pagina (bijv het huidige ‘Mijn FX’) maar nu kunnen we deze onderdelen netjes los van elkaar aanbieden.
In het menu hebben we gekozen om te werken met submenu’s. Menuonderdelen met een pijltje ervoor zijn open te klikken waarna de bijbehorende onderdelen getoond worden. Op deze manier proberen we de keuzes overzichtelijker te houden. Het onderdeel waar de gebruiker zich bevindt kleurt groen op.
Naast de menuitems worden in sommige gevallen badges getoond. Dit zijn gekleurde blokjes met een getal erin. De badges zijn rood of blauw (afhankelijk van de urgentie waarmee de gebruiker er actie op moet ondernemen). Op deze manier proberen we de noodzakelijke acties direct inzichtelijk te maken bij een gebruiker.
Het menu is bij het gebruik op een normale computer altijd zichtbaar. Ook als er naar beneden wordt gescrold blijft het menu hangen waardoor er niet iedere keer teruggescrolld hoeft te worden.

Bij een weergave op een tablet of kleiner (bijv. een mobiele telefoon) verdwijnt het menu achter een icoontje in de bovenbalk waardoor er ruimte vrij gemaakt wordt voor de content waar het om draait. Dit menu kan naar voren geroepen worden door op het icoontje met de drie strepen te tikken (deze wordt hier liefkozend het hamburgermenu genoemd door zijn uiterlijk).
Bovenbalk

Naast het hamburgermenu bestaat de bovenbalk nog uit een aantal onderdelen. Helemaal rechts staat het persoonlijke menu met o.a. de mogelijkheid om uit te loggen en het wachtwoord te wijzigen. Daarnaast staan een aantal icoontjes die veel gebruikers in een bovenbalk verwachten. Deze icoontjes kunnen ook een ‘badge’ bevatten als indicatie dat er wat van de gebruiker wordt verwacht.
Taken

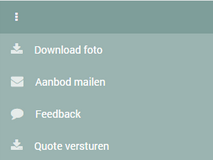
Belangrijke acties die de gebruiker uit kan voeren op het scherm waar hij zich in bevindt, zijn te vinden onder het actiemenu. Deze staat altijd aan de rechter bovenkant.
Bij de weergave op een tablet of kleiner wordt het actiemenu slechts als balk met iconen weergegeven waardoor er ruimte voor de content op de pagina wordt gespaard.